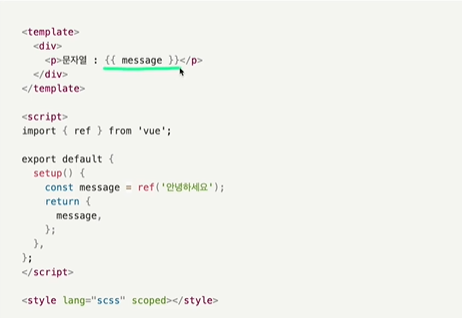
템플릿 문법 {{ }}은 간단히 사용하면 매우 편리하지만 템플릿 표현식 내 코드가 길어질 경우 가독성이 떨어지고 유지보수가 어려워진다. 이럴때 사용하는게 computed 이다. arrow 함수임으로 명령어가 하나일때는 retrun과 중괄호 생략이 가능하다. computed가 아닌 메서드로도 구현 가능하지만, 메서드이기 때문에 템플릿 문법에서 실행할때 () 괄호를 넣어줘야한다. 결과는 똑같지만 computed 가 성능면에서 비용이 적게 든다. 왜냐하면 computed는 안에서 계산된 값이 캐시되기 때문이다. 같은 컴포넌트 안에서 existLecture, hasLecture를 여러번 호출해보자. method는 두번 호출되고 computed는 한번만 호출된다. 그 이유는 computed는 한번 계산된 결과를 ..