반응형
Setup()
setup() 함수(hook)은 CompositionAPI 사용을 위한 진입점 역할을 합니다
그리고 setup 함수는 컴포넌트 인스턴스가 생성되기 전에 실행됩니다.

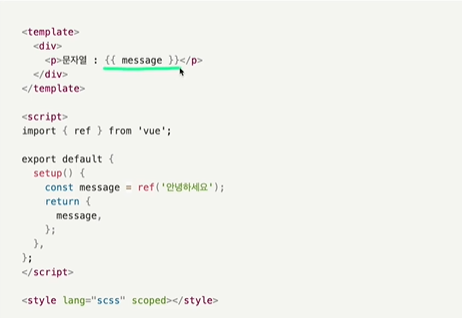
- 기본 사용 방법입니다.

- 첫번째 매개변수로는 props가 넘어옵니다

- 두번째 매개변수로는 Context가 넘어옵니다.
- Context에서는 attrs, slot, emit, expose 속성이 있습니다.
- Context의 속성에 관해서는 다른 포스팅에서 설명하겠습니다.
반응형
'vue.js > Vue3 - 기본편' 카테고리의 다른 글
| 7. 반응형 기초 (reactive, ref, toRefs, toRef, readonly) (0) | 2024.01.18 |
|---|---|
| 6. 템플릿 문법 (텍스트 보간법, v-once, v-html, v-bind) (0) | 2024.01.14 |
| 4. Composition API (0) | 2024.01.14 |
| 3. Options API VS Composition API (0) | 2024.01.14 |
| 2. Root 컴포넌트 렌더링 과정 + ESLint, Prettier (0) | 2024.01.07 |