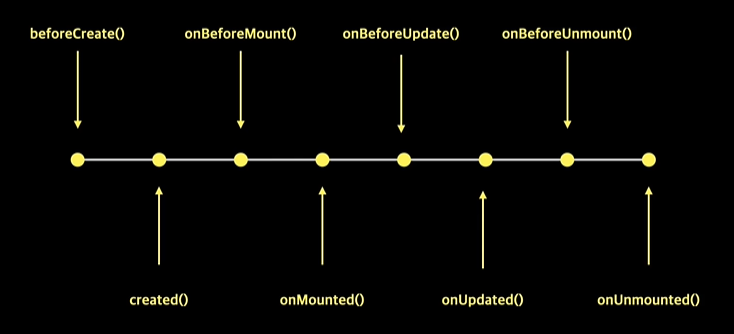
Lifecycle Hooks 각각의 Vue 컴포넌트 인스턴스는 생성되고 소멸될 때 사전에 정의된 몇 단계의 과정을 거치게 되는데 이를 라이프사이클 훅(lifecycle)이라 합니다. 라이프사이클 훅(Lifecycle hooks)은 라이프사이클 단계에서 개발자가 자신의 코드를 추가할 수 있는 계별 기능(function)입니다. Lifecycle 다이어그램 다음은 인스턴스 수명 주기에 대한 다이어그램입니다. 지금 진행 중인 모든 것을 완전히 이해할 필요는 없지만 더 많이 배우고 구축함에 따라 유용한 참고 자료가 될 것입니다. Lifecycle hooks 등록 컴포넌트가 렌더링을 완료하고 DOM 노드를 만든 후 onMounted hooks를 사용하여 코드를 실행할 수 있습니다. import { onMounte..