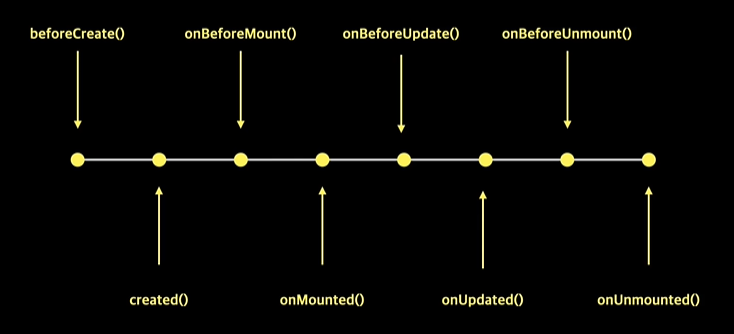
Lifecycle Hooks
각각의 Vue 컴포넌트 인스턴스는 생성되고 소멸될 때 사전에 정의된 몇 단계의 과정을 거치게 되는데
이를 라이프사이클 훅(lifecycle)이라 합니다.
라이프사이클 훅(Lifecycle hooks)은 라이프사이클 단계에서 개발자가 자신의 코드를 추가할 수 있는 계별 기능(function)입니다.


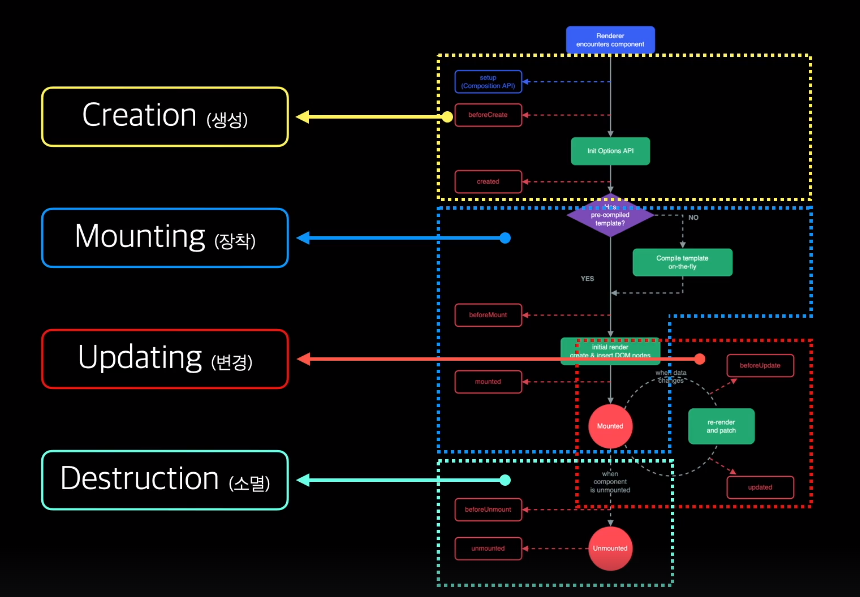
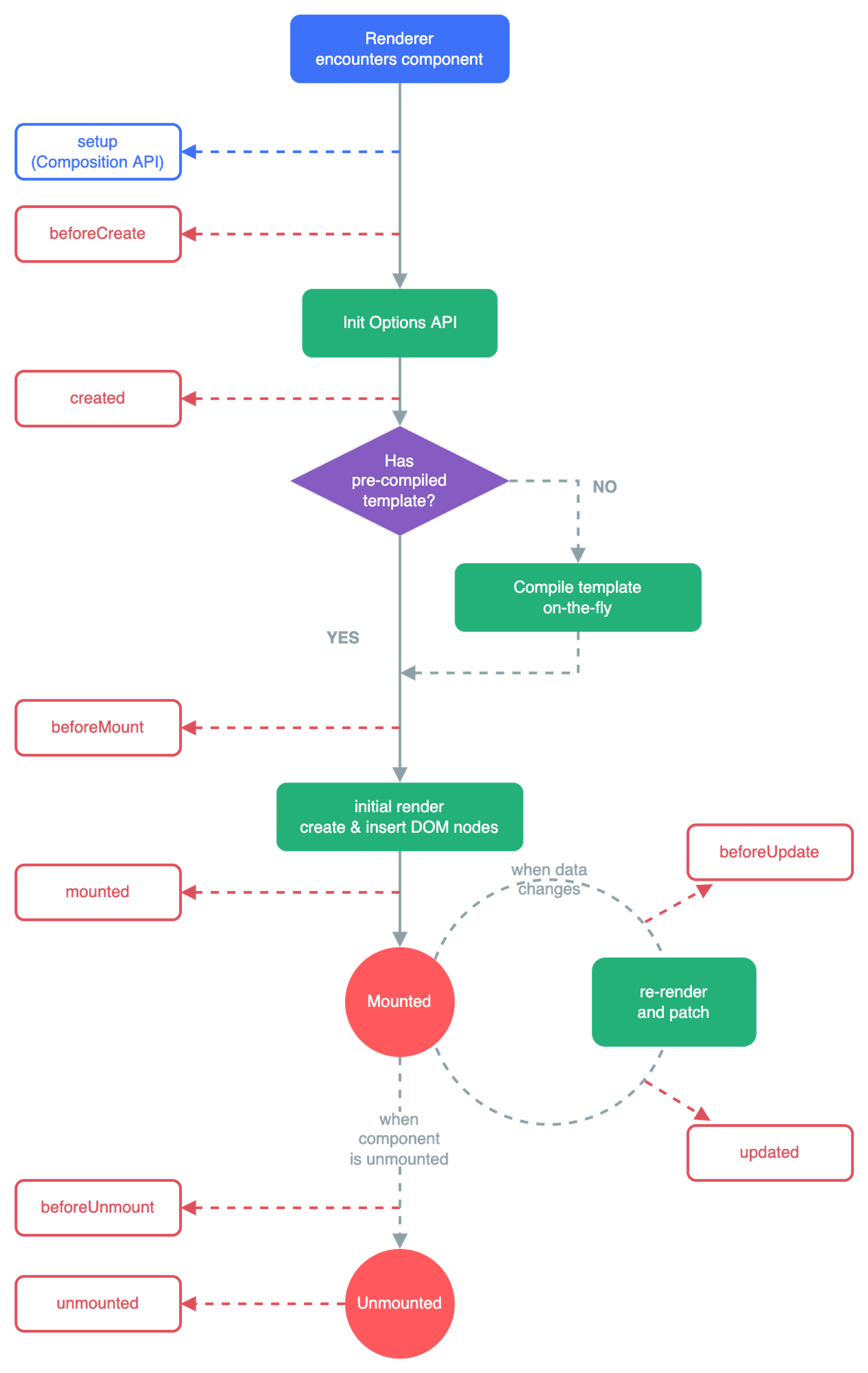
Lifecycle 다이어그램
다음은 인스턴스 수명 주기에 대한 다이어그램입니다. 지금 진행 중인 모든 것을 완전히 이해할 필요는 없지만 더 많이 배우고 구축함에 따라 유용한 참고 자료가 될 것입니다.

Lifecycle hooks 등록
컴포넌트가 렌더링을 완료하고 DOM 노드를 만든 후 onMounted hooks를 사용하여 코드를 실행할 수 있습니다.
import { onMounted } from 'vue';
export default {
setup() {
onMounted(() => {
console.log('컴포넌트 mounted');
});
},
};Lifecycle Hooks
컴포넌트 라이프 사이클의 각 단계에서 실행되는 함수들을 라이프사이클 훅이라고 합니다.
라이프사이클 훅에 접두사 "on"을 붙여 컴포넌트의 라이프사이클 훅에서 코드를 실행할 수 있습니다.
아래 표에있는 라이프사이클 훅은 setup() 내에서 동기적으로 호출해야 합니다.
|
Options API
|
setup 내부에서 사용
|
|
beforeCreate
|
필요하지 않음*
|
|
created
|
필요하지 않음*
|
|
beforeMount
|
onBeforeMount
|
|
mounted
|
onMounted
|
|
beforeUpdate
|
onBeforeUpdate
|
|
updated
|
onUpdated
|
|
beforeUnmount
|
onBeforeUnmount
|
|
unmounted
|
onUnmounted
|
|
errorCaptured
|
onErrorCaptured
|
|
renderTracked
|
onRenderTracked
|
|
renderTriggered
|
onRenderTriggered
|
라이프사이클 훅
Creation(생성) → Mounting(장착) → Updating(수정) → Destruction(소멸)
Creation
컴포넌트 초기화 단계이며 Creation Hooks은 라이프사이클 단계에서 가장 먼저 실행된다.
- 아직 컴포넌트가 DOM에 추가되기 전이므로 DOM에 접근할 수 없다.
- 서버렌더링에서 지원되는 단계
- 클라이언트나 서버 렌더 단에서 처리해야 할 일이 있으면 이 단계에서 진행
beforeCreate
created
setup
beforeCreate와 created 라이프사이클 훅은 Options API에서 사용하는 라이프사이클 훅으로 Vue3 Composition API를 활용하여 개발을 진행할 때는 setup()함수로 대체할 수 있습니다.
export default {
beforeCreate() {
},
created() {
},
setup() {
// coding...
}
}Mounting
DOM에 컴포넌트를 삽입하는 단계이다. onBeforeMount와 onMounted가 있다.
- 서버렌더링에서 지원되지 않는다
- 초기 렌더링 직전에 돔을 변경하고자 한다면 이 단계에서 활용할 수 있다
- 컴포넌트 안에 자식 컴포넌트가 있을시 부모 컴포넌트의 beforeCreate, created 라이프사이클이 실행 된 후 자식 컴포넌트의 라이프사이클이 실행되고 그 후에 다시 부모 컴포넌트의 mounted가 실행된다. 부모의 mounted가 실행 되었다는건 현재 컴포넌트에서 사용할 모든 자식 컴포넌트가 마운팅 되었다는 뜻이다.
onBeforeMount
- 대부분의 경우 사용을 권장하지 않는다
onMounted
- 모든 자식 컴포넌트가 마운트되었음을 의미합니다.
- 자체 DOM 트리가 생성되어 상위 컴포넌트에 삽입되었음을 의미합니다.
Updating
컴포넌트에서 사용되는 반응형 데이터가 변경되거나 어떠한 이유로 재렌더링이 발생될 때 호출한다.
DOM에 사용되고 있는 반응형 데이터가 Update 됐을때만 발동된다. 그냥 사용시에는 발동 안된다.
- 디버깅이나 프로파일링 등을 위해 컴포넌트 재 렌더링 시점을 알고 싶을 때 사용하면 된다.
onBeforeUpdate
DOM이 업데이트 되기 전의 값을 가져옵니다.
onUpdated
DOM이 업데이트 된 후의 값을 가져옵니다.
반응 상태 변경으로 인해 컴포넌트가 DOM 트리를 업데이트한 후에 호출됩니다.
상위 컴포넌트의 onUpdated훅은 하위 컴포넌트의 훅 이후에 호출됩니다. (Child → Parent)
WARNING onUpdated 훅에서 컴포넌트 상태를 변경하지 마십시오. 그러면 무한 업데이트 루프가 발생할 수 있습니다!
Destruction
onBeforeUnmount
onUnmounted
ETC
https://vuejs.org/api/composition-api-lifecycle.html
Vue.js
Vue.js - The Progressive JavaScript Framework
vuejs.org
'vue.js > Vue3 - 기본편' 카테고리의 다른 글
| 27. script setup (0) | 2025.03.21 |
|---|---|
| 26. Template Refs (0) | 2025.03.20 |
| 24. Provide / Inject (0) | 2024.02.11 |
| 23. Slot (0) | 2024.02.05 |
| 22. Non-Prop 속성 (fallthrough 속성) (0) | 2024.02.04 |