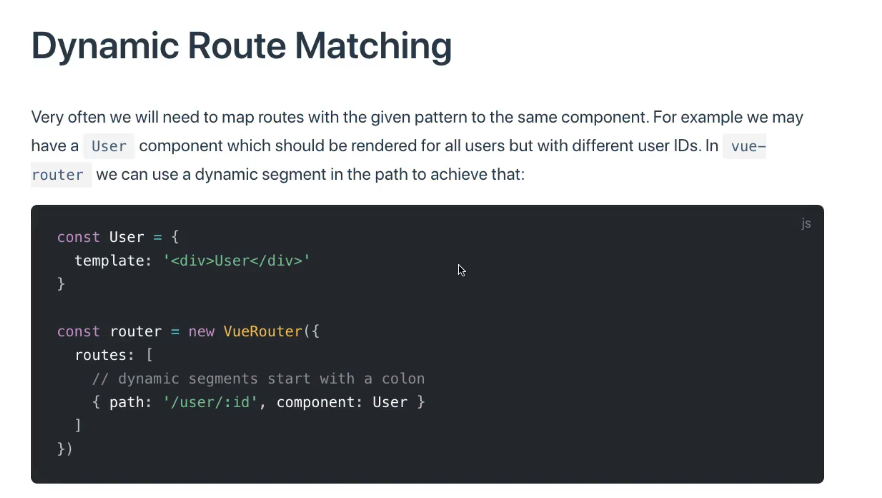
0. router에 path: '/post/:id' 추가 import Vue from 'vue'; import VueRouter from 'vue-router'; Vue.use(VueRouter); export default new VueRouter({ mode: 'history', routes: [ { path: '/', redirect: '/login', }, { path: '/login', component: () => import('@/views/LoginPage.vue'), }, { path: '/signup', component: () => import('@/views/SignupPage.vue'), }, { path: '/main', component: () => import('@/views..