반응형
1. 학습노트 등록 Page Router 생성
- /add
import Vue from 'vue';
import VueRouter from 'vue-router';
// import LoginPage from '@/views/LoginPage.vue';
// import SignupPage from '@/views/SignupPage.vue';
Vue.use(VueRouter);
export default new VueRouter({
mode: 'history',
routes: [
{
path: '/',
redirect: '/login',
},
{
path: '/login',
component: () => import('@/views/LoginPage.vue'),
},
{
path: '/signup',
component: () => import('@/views/SignupPage.vue'),
},
{
path: '/main',
component: () => import('@/views/MainPage.vue'),
},
{
path: 'add',
component: () => import('@/views/PostAddPage.vue'),
},
{
path: '*',
component: () => import('@/views/NotFoundPage.vue'),
},
],
});
2. PostAddPage.vue
<template>
<div class="form-container">
<PostAddFrom />
</div>
</template>
<script>
import PostAddFrom from '@/components/posts/PostAddFrom.vue';
export default {
components: {
PostAddFrom,
},
data() {
return {};
},
mounted() {},
methods: {},
};
</script>
<style lang="scss" scoped></style>3. api | index.js
- 학습 노트 데이터 API 생성
import axios from 'axios';
import { setInterceptors } from './common/interceptors';
// 액시오스 초기화 함수
function createInstance() {
const instance = axios.create({
baseURL: process.env.VUE_APP_API_URL,
});
return setInterceptors(instance);
}
const instance = createInstance();
// 회원가입 API
function registerUser(userData) {
return instance.post('signup', userData);
}
// 로그인 API
function loginUser(userData) {
return instance.post('login', userData);
}
// 학습 노트 데이터를 조회하는 API
function fetchPosts() {
return instance.get('posts');
}
// 학습 노트 데이터 생성 API
function createPosts(postData) {
return instance.post('posts', postData);
}
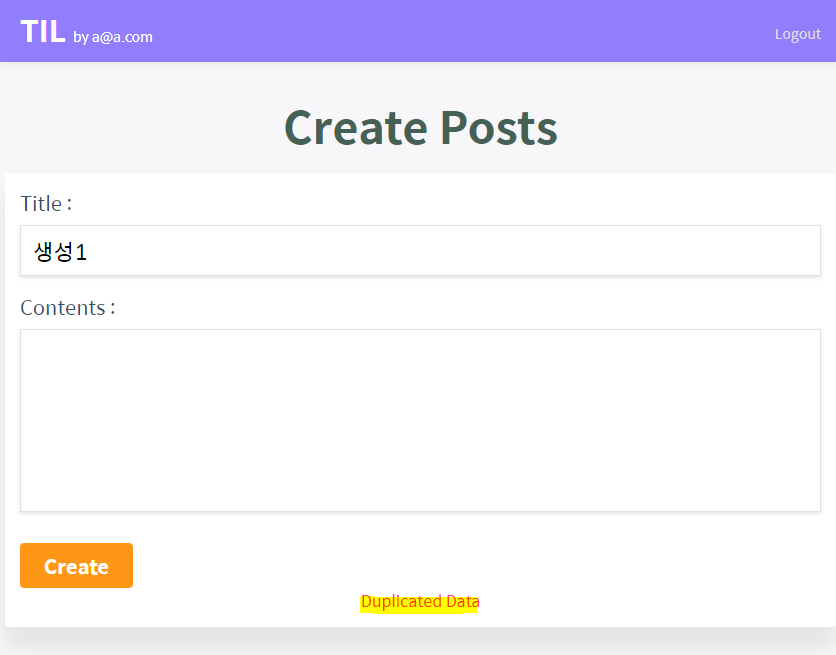
export { registerUser, loginUser, fetchPosts, createPosts };4. PostAddForm.vue
<template>
<div class="contents">
<h1 class="page-header">Create Posts</h1>
<div class="form-wrapper">
// submit 이벤트시 화면이동 이벤트 막고 발생할 함수 설정 @submit.prevent="submitForm"
<form class="form" @submit.prevent="submitForm">
<div>
<label for="title">Title : </label>
<input id="title" type="text" v-model="title" />
</div>
<div>
<label for="contents">Contents : </label>
<textarea
name=""
id="contents"
cols="30"
rows="5"
v-model="contents"
></textarea>
</div>
<button type="submit" class="btn">Create</button>
</form>
<p class="log">{{ this.logMessage }}</p>
</div>
</div>
</template>
<script>
import { createPosts } from '@/api/index';
export default {
data() {
return {
title: '',
contents: '',
logMessage: '',
};
},
mounted() {},
methods: {
async submitForm() {
try {
const response = await createPosts({
title: this.title,
contents: this.contents,
});
// 게시물 생성 후 MainPage로 이동
this.$router.push('/main');
} catch (error) {
// 에러처리
console.log(error.response.data.message);
this.logMessage = error.response.data.message;
}
},
},
};
</script>
<style scoped>
.form-wrapper .form {
width: 100%;
}
.btn {
color: #fff;
}
</style>
반응형
'vue.js > vue.js 2' 카테고리의 다른 글
| 128. auth, posts API 함수 분할 | js파일 분리 | 로그인 회원가입, Post CRUD API 분리 (0) | 2023.02.19 |
|---|---|
| 127. Validation Check | 길이 유효성 검사 기능 (0) | 2023.02.19 |
| 125. 페이지로 이동 버튼 생성 | icoicons 아이콘 적용 방법 (0) | 2023.02.19 |
| 124. cookies에 Login정보 저장 | store actions 으로 코드 리팩토링 (0) | 2023.02.19 |
| 123. 데이터 로딩 상태 표시 | LoadingSpinner (0) | 2023.02.18 |