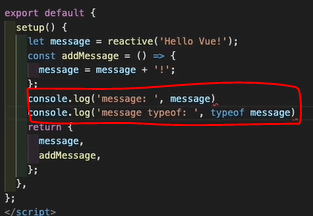
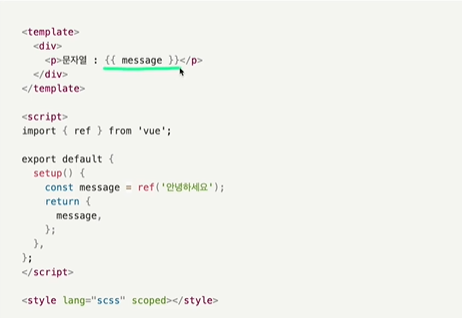
reactive 함수는 객체나 배열같은 레퍼런스 타입을 반응형 객체로 만들 수 있다. String, number, boolean 이러한 프리미티브한 타입을 반응형 객체로 만들려면 어떻게 해야할까? primitive 타입에 reactive 함수를 쓰면 반응형으로 동작하지 않는다. reactive 함수는 객체나 배열같은 reference 타입의 반응형 상태, 반응형 객체를 선언하는 함수이기 때문이다. console.log 로 찍어보면 메시지는 그냥 string이다. 자바스크립트 언어의 특성을 보면 당연한 결과다. 아에 값 자체를 새로 바꿔버리기 때문이다. retrun시킨 message (콧수염괄호 안에 있는 message) 와 addMessage() 함수 안에 있는 message 두개의 상태를 서로 동기화 ..