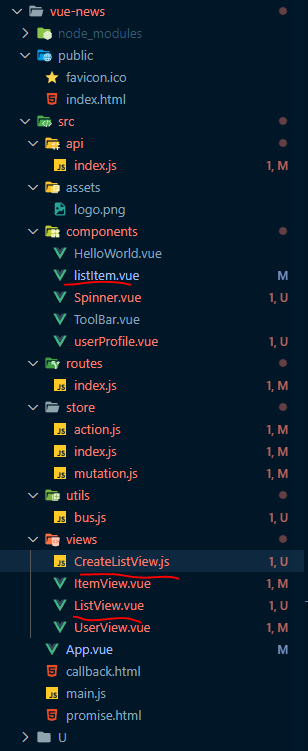
import Vue from 'vue' import App from './App.vue' import { router } from './routes/index.js'; import { store } from './store/index.js' Vue.config.productionTip = false new Vue({ render: h => h(App), router, store }).$mount('#app') routes 폴더 import Vue from 'vue' import VueRouter from 'vue-router' import NewsView from '../views/NewsView.vue' import AskView from '../views/AskView.vue' import JobsV..