반응형


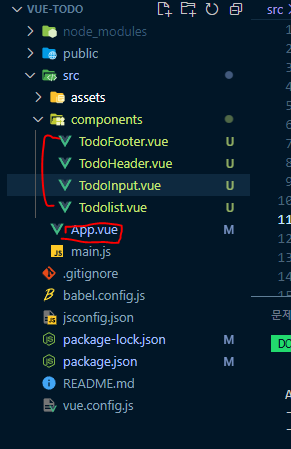
<App.vue>

<template>
<div id="app">
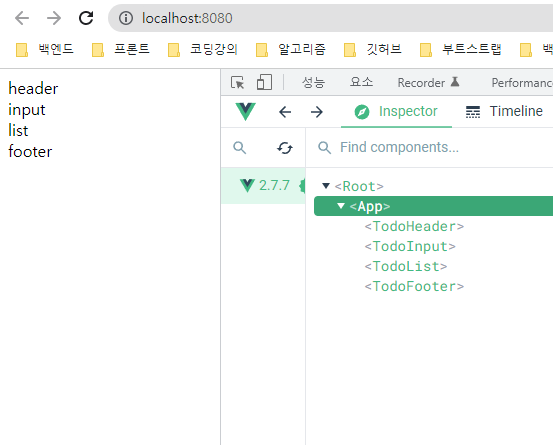
<TodoHeader> </TodoHeader>
<TodoInput> </TodoInput>
<Todolist> </Todolist>
<TodoFooter> </TodoFooter>
</div>
</template>
<script>
import TodoHeader from './components/TodoHeader.vue'
import TodoInput from './components/TodoInput.vue'
import Todolist from './components/Todolist.vue'
import TodoFooter from './components/TodoFooter.vue'
export default {
components: {
// 컴포넌트 태그명 : 컴포넌트 내용
'TodoHeader': TodoHeader,
'TodoInput': TodoInput,
'Todolist': Todolist,
'TodoFooter': TodoFooter
}
}
</script>
<style>
</style><TodoHeader.vue>
<template>
<!-- html -->
<div>
header
</div>
</template>
<script>
// js script
export default {
name: 'Todo-Header',
data() {
return {
};
},
mounted() {
},
methods: {
},
};
</script>
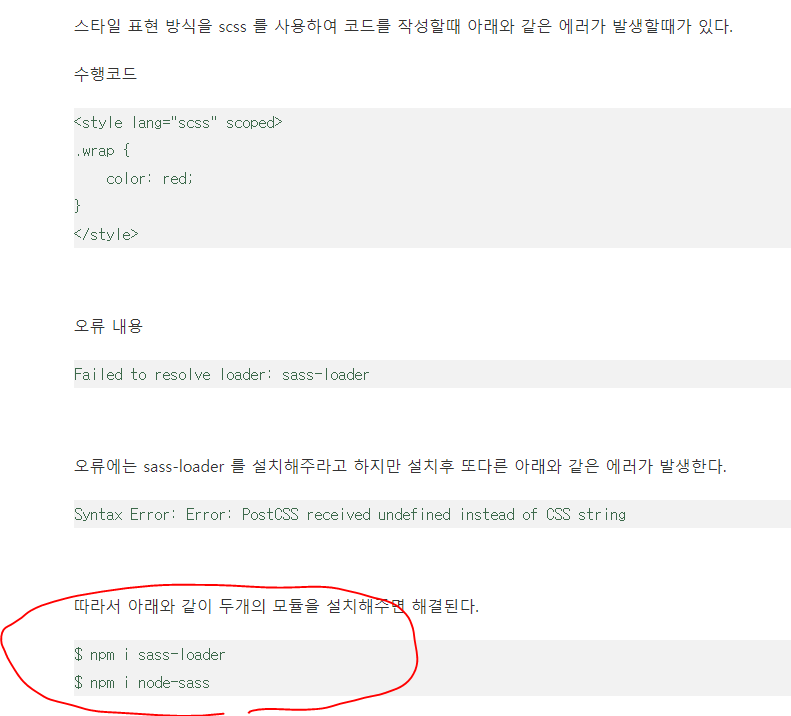
<style lang="scss" scoped>
// css
</style><TodoInput.vue>
<template>
<div>
input
</div>
</template>
<script>
export default {
name: 'Todo-Input',
data() {
return {
};
},
mounted() {
},
methods: {
},
};
</script>
<style lang="scss" scoped>
</style><Todolist.vue>
<template>
<div>
list
</div>
</template>
<script>
export default {
name: 'Todo-list',
data() {
return {
};
},
mounted() {
},
methods: {
},
};
</script>
<style lang="scss" scoped>
</style><TodoFooter.vue>
<template>
<div>
footer
</div>
</template>
<script>
export default {
name: 'Todo-Footer',
data() {
return {
};
},
mounted() {
},
methods: {
},
};
</script>
<style lang="scss" scoped>
</style>
반응형
'vue.js > vue.js 2' 카테고리의 다른 글
| 38. <vue-todo> 사용자 경험 개선 | Modal 컴포넌트 등록 | slot (0) | 2022.07.31 |
|---|---|
| 35. 파비콘, 아이콘, 구글폰트, 반응형 태그 설정하기 (0) | 2022.07.23 |
| 33. 컴포넌트 설계 방법 (0) | 2022.07.18 |
| 13. 라우터 정리 및 학습 방향 (0) | 2022.07.09 |
| 11. 라우터가 표시되는 영역 및 <router-view> 태그 (0) | 2022.07.09 |