반응형
<즉시실행함수>
Reactivity 코드 라이브러리화
1.함수로 특정 기능을 쪼개는 일을 먼저한다.
2. 즉시실행함수 사용

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app"></div>
<script>
var div = document.querySelector('#app');
div.innerHTML = 'hello wolrd';
var viewModel = {};
//라이브러리화 할때
//함수로 특정 기능을 쪼개는 일을 먼저한다.
//최종적으로 자바스크립트의 즉시실행 init,render,init();호출부 까지 잘라서 집어넣으면 된다.
//init과 render가 애플리케이션 로직에 노출되지 않게..
(function () {
function init() {
Object.defineProperty(viewModel, 'str', {
get: function () {
console.log('접근');
},
set: function (newValue) {
console.log('할당', newValue);
render(newValue);
}
});
}
function render(value) {
div.innerHTML = value;
}
//호출
init();
})();
</script>
</body>
</html>
https://developer.mozilla.org/ko/docs/Glossary/IIFE
IIFE - 용어 사전 | MDN
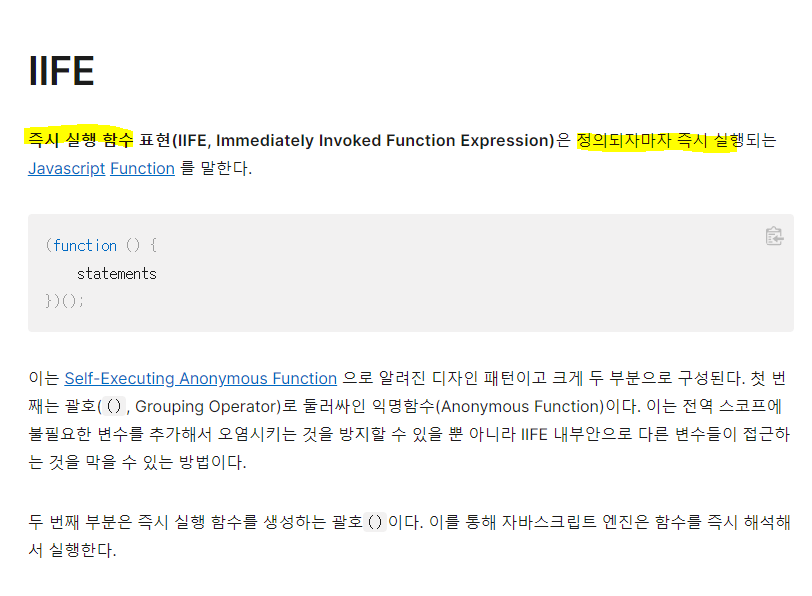
즉시 실행 함수 표현(IIFE, Immediately Invoked Function Expression)은 정의되자마자 즉시 실행되는 Javascript Function 를 말한다.
developer.mozilla.org
반응형