https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org

https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd
Vue.js devtools
Browser DevTools extension for debugging Vue.js applications.
chrome.google.com
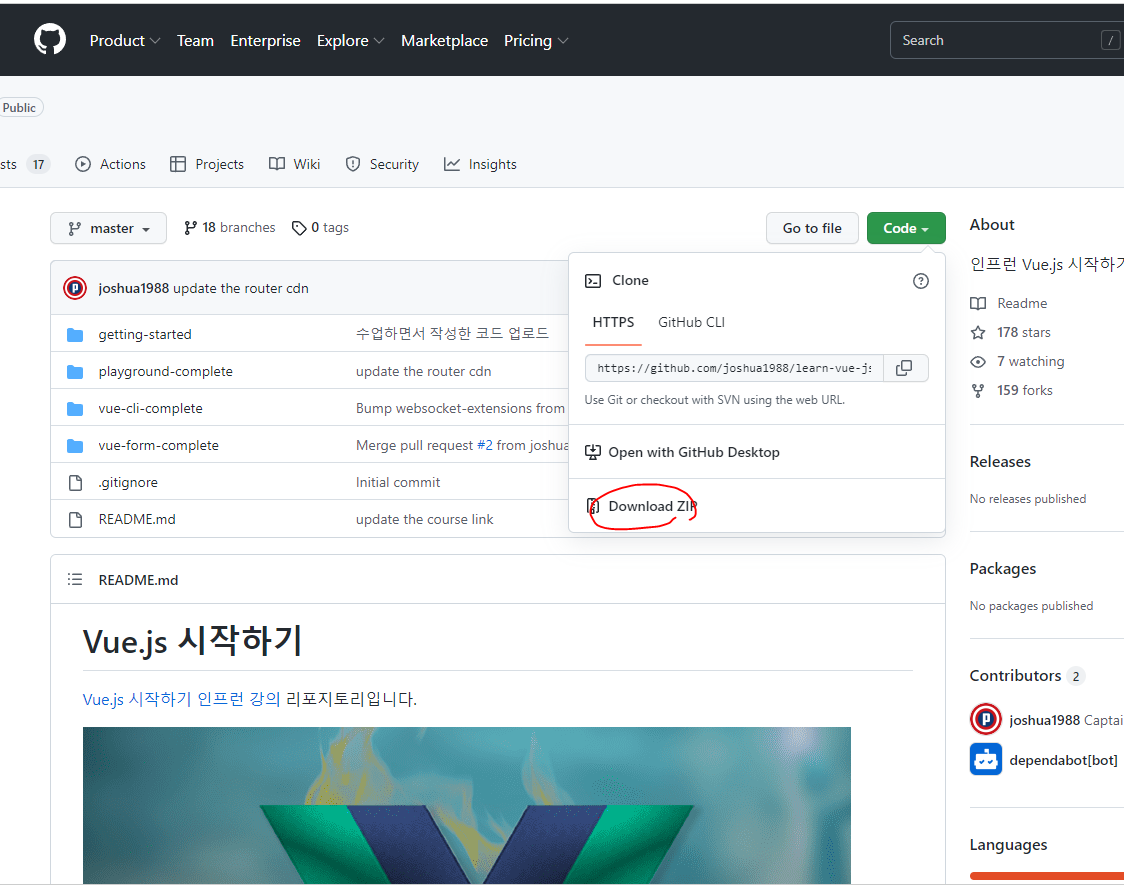
https://github.com/joshua1988/learn-vue-js
GitHub - joshua1988/learn-vue-js: 인프런 Vue.js 시작하기 강의 리포지토리
인프런 Vue.js 시작하기 강의 리포지토리. Contribute to joshua1988/learn-vue-js development by creating an account on GitHub.
github.com

깃허브에서 소스 다운받고

원하는 폴더에 저장 -> 비주얼스튜디오코드 에서 열기
'vue.js > vue.js 2' 카테고리의 다른 글
| 3. Reactivity 코드 라이브러리화 하기 | 즉시실행함수 (0) | 2022.07.04 |
|---|---|
| 2. vue.js의 Reactivity(반응형) 구현 | Object.defineProperty() 객체의 동작을 재정의 하는 API | get: 속성에 접근했을때의 값 정의, set: 속성의 값을 할당했을때의 값 정의 (0) | 2022.07.04 |
| 1. HTML은 dom의 정보를 넣고, javaScript 는 해당 태그나 dom의 내용을 조작하는것. | console.log ,querySelector, innerHTML (0) | 2022.07.04 |
| 0. vue.js 개발자 도구 설정방법 | MVVM 모델에서의 Vue (0) | 2022.07.04 |
| 0. VScode 플러그인 다운 9개 (0) | 2022.07.04 |