v-if
v-if 디렉티브는 조건부로 블록을 렌더링 할 때 사용한다.

v-if 안의 조건이 true일때 보이고 false일때 보이지 않는다.
v-else
v-else 디렉티브는 v-if가 거짓(false) 일 때 렌더링 하는 블록이다

v-else-if
v-else-if는 이름에서 알 수 있듯이 v-if에 대한 else if 블록이다.
여러 조건을 연결 할 수 있다.

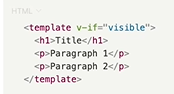
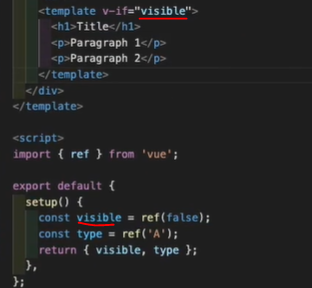
<template v-if=" ">
여러개의 HTML 요소를 v-if 디렉티브로 연결하고 싶다면 <template>을 사용할 수 있습니다.
template으로 조건을 거는건 실무에서 자주 사용된다.


v-show
요소를 조건부로 표시하는 또 다른 옵션은 v-show 디렉티브 이다.

v-if 대 v-show
v-if는 실제로 렌더링 됩니다. 전환 할 때 블록 내부의 컴포넌트들이 제거되고 다시 생성되기 때문입니다.
또한 v-if는 게으릅니다 (lazy). 초기 렌더링 시, 조건이 거짓 (false)이면 아무 작업도 하지 않습니다.
조건부 블록은 조건이 처음으로 참(true)이 될 때까지 렌더링 되지 않습니다.
이에 비해 v-show는 훨씬 간단합니다. 엘리먼트는 CSS 기반 전환으로 초기 조건과 관계 없이
항상 렌더링 됩니다.
엘리먼트를 DOM에 우선 렌더링하고 조건에 따라 CSS display : black / display : none 속성을 전환합니다.
일반적으로 v-if는 전환 비용이 높은 반면, v-show 는 초기 렌더링 비용이 높습니다.
그러므로 무언가를 자주 전환해야 한다면 v-show를 사용하는게 좋고, 런타임 시 조건이 변경되지 않는다면
v-if 를 사용하는게 더 낫습니다
v-if 와 v-for
TIP : v-if와 v-for를 함께 쓰는 것은 권장하지 않습니다. 자세한 내용은 스타일 가이드 참고.
동일한 엘리먼트에 v-if와 v-for를 사용할 때, v-if가 더 높은 우선순위를 갖습니다.
자세한 내용은 리스트 렌더링 가이드를 참고하세요
스타일 가이드 | Vue.js
스타일 가이드 이 문서는 Vue 코드를 위한 공식 스타일 가이드입니다. Vue를 사용하여 프로젝트를 진행 중이라면 이 문서가 에러와 안티 패턴, 바이크 쉐딩(bikeshedding - 사소한 일에 대한 필요 이상
vueframework.com

'vue.js > Vue3 - 기본편' 카테고리의 다른 글
| 12. 디렉티브 (v-text, v-cloak, v-once, v-memo) | 디렉티브 구성 (0) | 2024.01.21 |
|---|---|
| 11. 목록 렌더링 (v-for) (0) | 2024.01.21 |
| 9. class와 style 바인딩 (0) | 2024.01.21 |
| 8. computed (0) | 2024.01.21 |
| 7. 반응형 기초 (reactive, ref, toRefs, toRef, readonly) (0) | 2024.01.18 |