반응형

.spec, .test 를 넣어주면 자바스크립트 테스트 파일로 인식된다.
자바스크립트 테스트 파일 경로 관련
1. 테스트할려는 코드랑 테스트 파일이 가까이 있어야한다고 가까이에 test 폴더를 만들거나, 파일을 만든다 (이걸 많이 사용)
2. test 폴더를 따로 분리하는 방법도 있다.


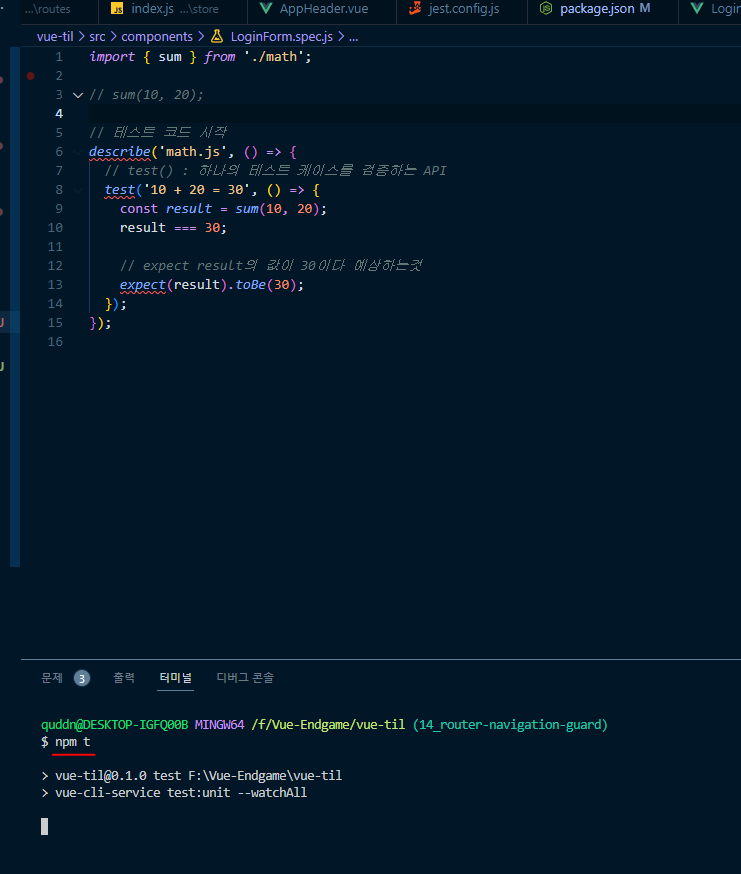
1. 테스트 코드 사용방법 ( LoginFrom.spec.js | math.js)
- math.js
function sum(a, b) {
return a + b;
}
export { sum };
- LoginFrom.spec.js
import { sum } from './math';
// sum(10, 20);
// 테스트 코드 시작
describe('math.js', () => {
// test() : 하나의 테스트 케이스를 검증하는 API
test('10 + 20 = 30', () => {
const result = sum(10, 20);
// expect result의 값이 30이다 예상하는것
expect(result).toBe(30);
});
});
- npm t 명령어로 테스트 실행

- 테스트 결과 확인 창

빨간줄이 뜨고있는 이유는 ESlint에서 jest를 이해하지 못하고있기 때문이다.
2. ESlint에서 jest 인지할수 있게 하는 방법 (eslintrc.js)
- jest : true 넣어주기

반응형
'vue.js > vue.js 2' 카테고리의 다른 글
| 137. Vue Test Utils | @vue/test-utils (0) | 2023.02.26 |
|---|---|
| 136. 뷰 컴포넌트 테스트 방법 (0) | 2023.02.26 |
| 134. Jest | 테스팅 환경 구성 | 테스트 코드가 필요한 이유 (0) | 2023.02.26 |
| 133. 로그아웃 보완 | cookie 삭제 (0) | 2023.02.26 |
| 132. 라우터 네비게이션 가드 (to, from, next) | 특정 URL로 접근하기 전 동작을 정의하는 함수 | 로그인 상태에 따른 로고 이동 링크 처리 (0) | 2023.02.26 |