반응형

1. 첫번째 this
JavaScript에서의 this는 전역을 의미한다.
this를 출력하면 window가 찍힌다.

2. 두번째 this
함수안에 있는 this도 전역을 의미한다.
함수안에 console로 this를 찍어도 window가 찍힌다.

3. 세번째 this

(함수의 첫 이름이 대문자로 시작하는 함수 -> 생성자 함수)
여기서는 this가 생성자 함수를 가르킨다.


4. 비동기처리 에서의 this
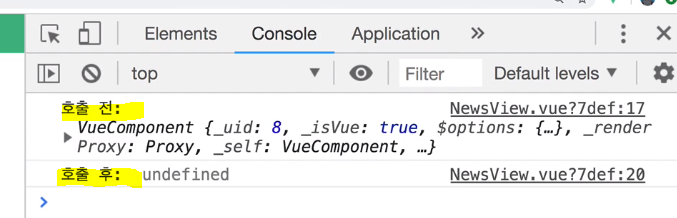
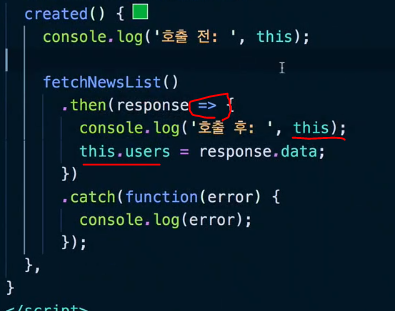
호출 전 에는 VueComponent
호출 후 에는 undefined
비동기 호출 할때는 기존의 this를 벗어난 this가 생김 (자바스크립트가 이렇게 동작)
이거때문에 기존 컴포넌트, 객체를 가리킬때 항상 바인딩으로
var vm = this; 이렇게 연결했다.
ES6의 화살표함수를 쓰면 this가 호출되는 위치의 this를 가져온다


ES6의 화살표함수를 쓰면 this가 호출되는 위치의 this를 가져온다
바인딩을 계속 해줘야하는 번거로움 때문에
화살표함수 쓰게되는것도 있다.
반응형
'vue.js > vue.js 2' 카테고리의 다른 글
| 58. <vue-news> 프로젝트 | Dynamic Route Matching | 동적 라우트 매칭 (0) | 2022.08.05 |
|---|---|
| 57. 첫번째 비동기처리 방법 collback | promise (0) | 2022.08.05 |
| 55. <vue-news> 프로젝트 | axios | .then(성공) | .catch(실패) | API 가져오기 (0) | 2022.08.05 |
| 54. <vue-news> 프로젝트 | router | router-view | router-link (0) | 2022.08.05 |
| 53. v-for="user in users" v-bind:key="user" (0) | 2022.08.04 |